Samsung Family Hub 2.0
The first project I was a part of at Samsung was the 2.0 version of the Family Hub smart refrigerator. My responsibilities included: leading the effort to translate and apply a new visual language that was established from the smart TV throughout the system software and apps, coordinating efforts and working with Korean team members to accomplish this goal and developing the visual and motion design for the calendar app on the refrigerator along with it's mobile counterpart.
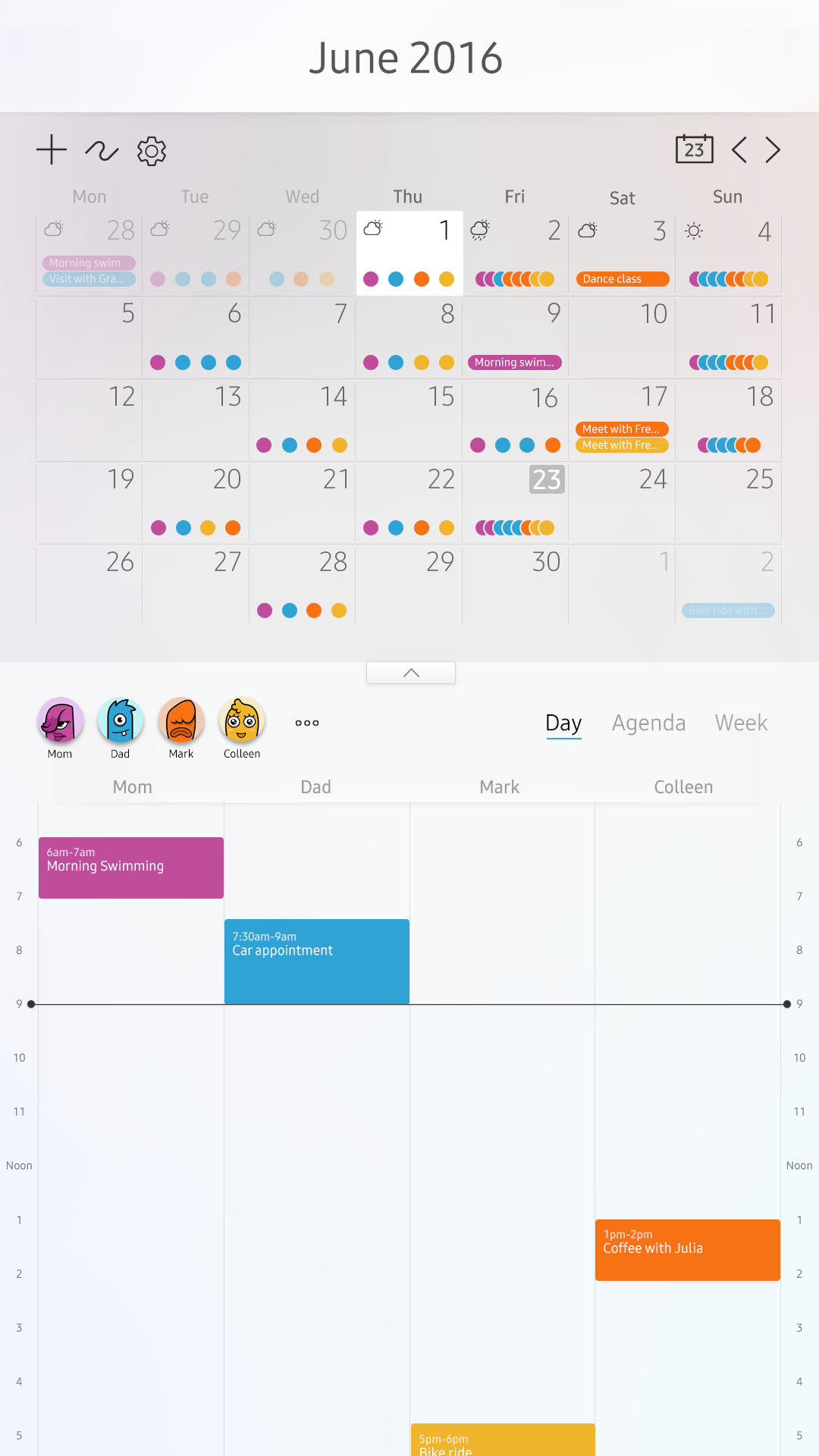
Below are examples of the latter. There were many iterations of the calendar app design. The following is the finalized visual screens that were spec'd and then handed off to the Korean team.
Calendar App
The calendar app has three different views, consisting of Day, Agenda and Week. Also, the month in view can be minimized and maximized by adjusting the view overlay.
Color and avatar are used to distinguish between the user profiles. The overlay shows colored events that are associated with specific profiles. The dots that are at the bottom of calendar days represent a glance-able "heat map" to get a general idea of the events of that specific day and users.
Week View
These are examples of the minimized and maximized states of the week view.
Day View
Here are examples of the minimized and maximized states of the day view.
Agenda View
These are examples of the minimized and maximized states of the agenda view.
Event Pop-Up Detail
The following screens show the visual design for a pop-up event detail. These examples consist of an event with multiple people included, an event with the minimal information needed and an event with the maximum amount of information.
Depending on if the event was user created, the pop-up could either be edited or made full screen.
Min/Max Users
The max number of users the calendar can have is six. These visuals show examples of the calendar with all but one profile toggled off and the six user max case.
Maximum Events
The screen on the left shows the visual design for all day events and an example of how events should be displayed when there is more then ten in one time frame.
Settings
The screen on the right is an example of the visual design for settings.
Add Event and Event Detail
The following screens are full screen examples of the visual design for adding/editing an event and event details.
Motion Walkthrough
I created this video to illustrate how I imagined the motion would work as a user interacted with the calendar.
This video was great for proof of concept and sharing with product, other designers and the engineering team.